9. What else can you do?
9.1 Using Patterns in Gutenberg WordPress Editor
A Pattern is a set of Blocks that have been grouped together to create a premade layout for your page or post.
Patterns save you time and allow you to replicate the same design / page sections across multiple pages or posts. E.g. Popular sections that businesses like to replicate across multiple pages include testimonials, contact information, upcoming events and Call-To-Actions.
Choose from the pre-existing selection or create your own patterns for future use.
9.2 Choosing Pre Existing Block Patterns
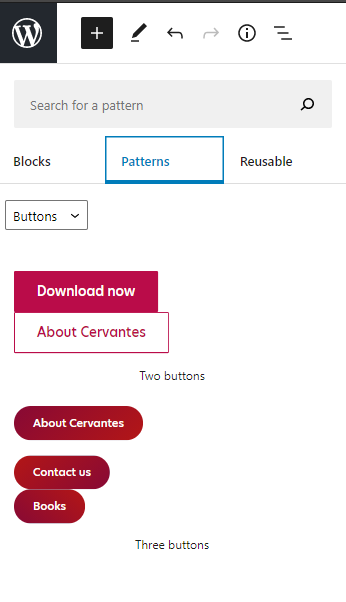
- Click on the Black + (Add) button in the top left hand corner of the WordPress toolbar (example image to the right side)
- Select Patterns, the second tab along after Blocks.
- Use the drop down menu to view specific Pattern sections / layouts.
- Click on the pre-formatted pattern that you want to insert into the post or page.

- Your selected Pattern will be inserted at the bottom of the page, under any existing blocks. To move your Pattern up or down, use the arrows on the Block’s settings (example image below).
9.3 Create Reusable Blocks

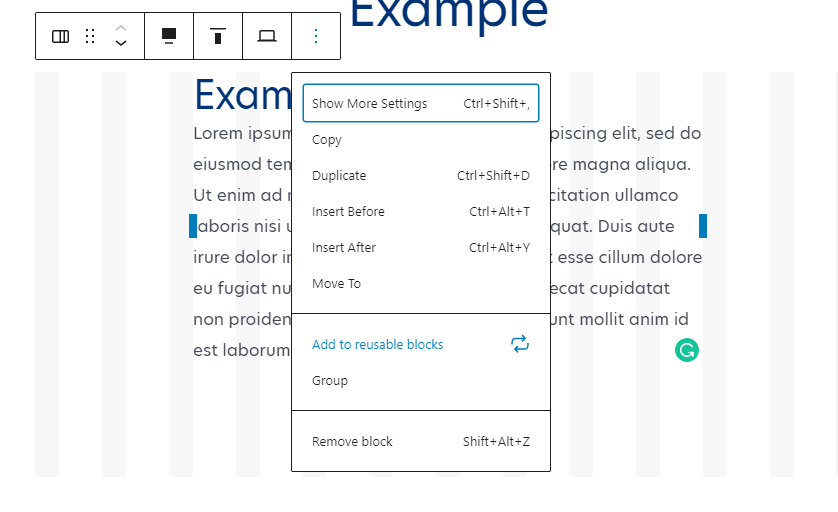
- Select the Block Container – to do this, click on the white space surrounding the blocks that you want to group. You will know when it has been selected when the stripe background appears (example image to the left side)
- Click the 3 dots (More Options) and select Add to reusable blocks.
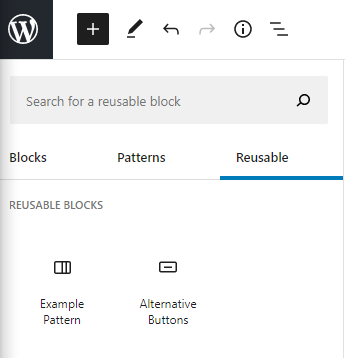
- Click the Black + (Add) button in the top left hand corner of the WordPress toolbar.
- Select Reusable, the third tab along after Patterns (example image above)
- Click on the Reusable Block that you want to insert into the post or page.

- Your selected Reusable Block will be inserted under any existing blocks. To move your Pattern up or down, use the arrows on the Block’s settings (example image below).
