3. Manage the Site Navigation
Your site includes multiple menus, like the Primary Navigation on your homepage and the Footer Menu containing links to your Privacy Policy, Terms & Conditions etc.
You may want to add or remove pages from a menu. To do so, follow the steps below.
3.1 Navigate to the menu edit section

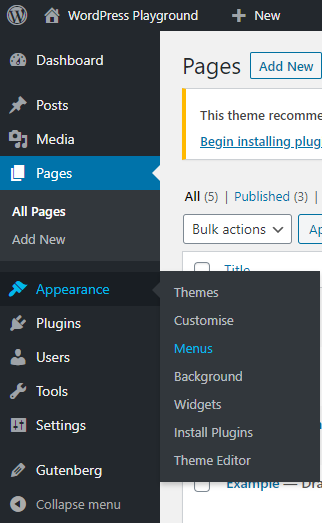
- Navigate to the WordPress back-end Home
(you can access this at any time by clicking the House Icon at the top of the WordPress toolbar). - Hover over the Appearance (Paint brush icon) option on the left hand sidebar.
- From the dropdown menu that appears, click Menus. (As shown in the example image to the left side).
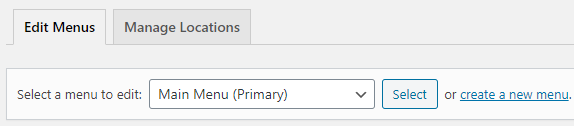
- Ensure you have the correct menu selected – select it from the drop down menu and click Select
(As shown in the example image below)

3.2 Adding pages to a menu
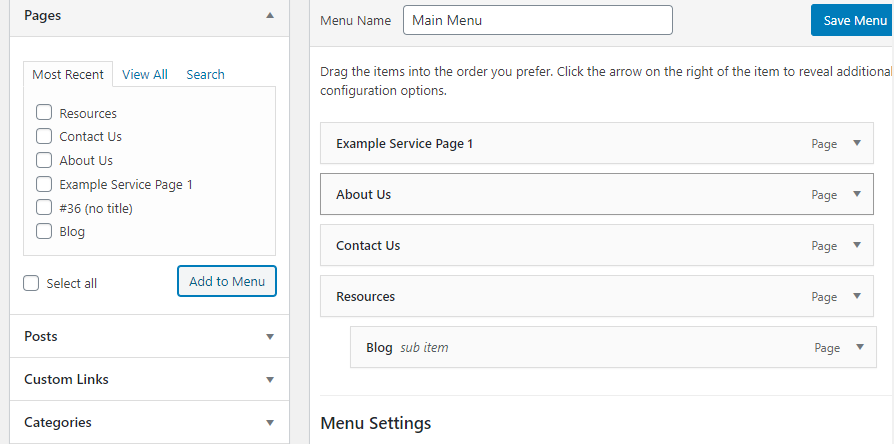
- Locate the list of available pages from the left hand sidebar – there are three tabs called Most Recent, View All and Search (Search is a handy feature to save time when you have a lot of pages).
- Select the page or pages you want to add by clicking on the checkbox next to the page title.
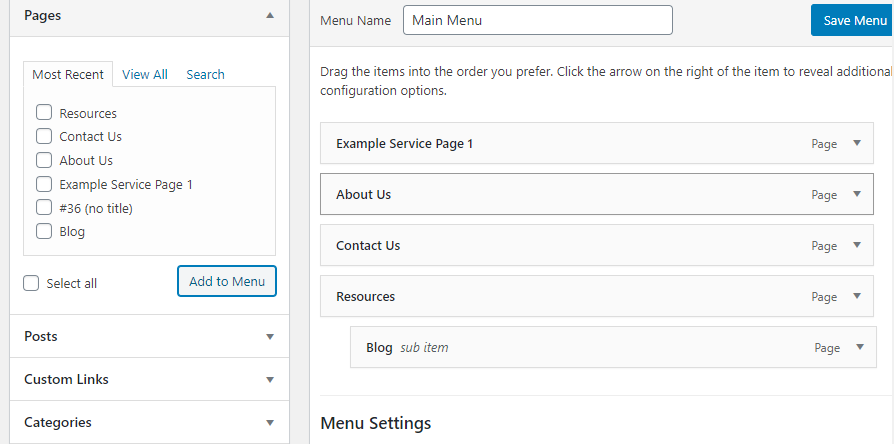
- Click the Add to Menu button and you will see the page / pages populate in the visual menu builder to the right (Shown in the example image below).
- To save your changes, click the blue Save Menu button.

(The Edit Menu view with the page selection in the left hand sidebar and the visual builder on the right hand side)
Important Note:
Once you press save, this will publish the changes to the live site. Ensure you are happy with the layout before saving and publishing the changes on the site. See the section below for how to edit the menu order & nest pages.
3.3 Editing page order
It’s easy to drag and drop the pages into the order you want them to appear. Follow the steps below:
3.3.1 Reordering pages in the menu
The page at the top of the list will appear first in the menu. Simply drag pages up or down to reorder them from top to bottom (this will appear as left to right on Desktop for your Primary Navigation, and top to bottom when viewing the condensed mobile view).
3.3.2 Nesting pages in the menu
A nested page is one that appears under a “parent” page in the menu. This means that the user will hover over or click on the parent page and the nested page will show underneath. An example of this may be a parent page called “Events” and the nested page being individual locations for those events.
To nest pages, simply click on the page you want to nest, drag it under the parent page and before releasing it, drag your mouse to the right so that it nests like the example below:

(Example image above highlighting nested pages in the visual Menu builder)
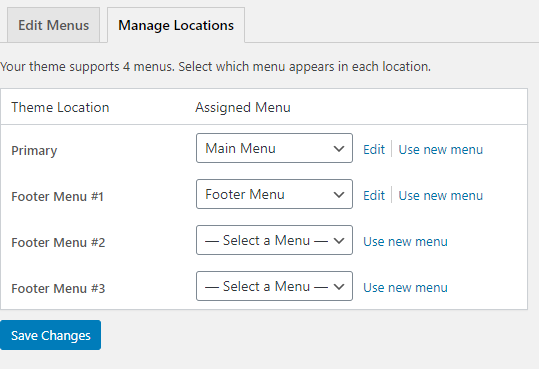
3.4 Managing menu locations
Control which menu shows in which area of the site with the Manage Locations tab, next to the Edit Menu tab (see example image below).
A series of drop down menus allows you to select the menu you want to show in the Primary Navigation, the Footer etc.
Primary & Footer Menu #1 are the main two menus on the site.